最简单的前后端分离式CRUD demo
找了好久,终于找到了最简单的增删改查。
很多人会困扰为什么找最简单的增删改查?
- 我个人本身不是搞编程的,只是个人爱好,平时也是打发一些业余时间。
- 网上的一些教程,大多都不完整,或者说版本过于老旧,对于新装的环境不是很友好。
- 可能是出于某些特殊的原因,很多教程都是虎头蛇尾,没有完整的讲述。
uper主看到了就去学习吧的这个教程,简单、明了的阐述了go+vue3实现前后端分离的组合原理和功能。
虽然视频内讲述的内容针对一个初学者特别是自学的初学者来说不是很友好,但是uper的一句话还是让我深深的明白了编程的道理不会的就去百度搜官方文档。接触编程的时候我就有一种误区,那么多的关键词、语法、代码、方法全都要记住?直到听到uper的那句话,我才明白官方文档的重要性。
接下来我的思路就是,按照uper的教程,一步一步,整理出Go/Gin/GORM/Mysql/Vue3/Vite/Element-Plus/Axios的安装方法、关键的语法词语,再深度学习。
-
后端Go+Gin+GORM+MySql
-
前端Vue3+Vite+Element-Plus
-
联调Vue3+Go+Axios
扩展安装yarn
信息来源
教程来源:B站看到了就去学习吧地址https://space.bilibili.com/94560450
github地址:https://github.com/yanmiao99/vue3-go-crud-project
学习顺序:前端=>后端=>联调
前端:Vue3.2 + Vite + Element-Plus 实现最基础的 CRUD
后端:GO + Gin + GORM + MySql 实现最基础的 CRUD
过程
Go Goland Webstorm VSCode
以上软件的安装方法,我就不再一一赘述了,不会的可以百度查。
yarn
Yarn 对你的代码来说是一个包管理器。它可以让你使用并分享 全世界开发者的(例如 JavaScript)代码。 Yarn 能够快速、安全、 并可靠地完成这些工作,所以你不用有任何担心。
通过Yarn你可以使用其他开发者针对不同问题的解决方案,使自己的开发过程更简单。 使用过程中遇到问题,你可以将其上报或者贡献解决方案。一旦问题被修复, Yarn会更新保持同步。
代码通过 包(package) (或者称为 模块(module)) 的方式来共享。 一个包里包含所有需要共享的代码,以及描述包信息的文件,称为
package.json。
不要问我为什么要安装这个yarn,主要是教程里用的是yarn。
yarn可以通过npm安装(适配所有系统)如果是windows用户,也可以通过安装包进行安装。

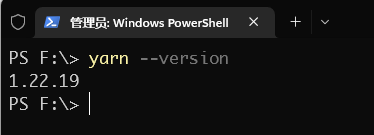
安装后检查yarn安装结果。
终端输入
yarn --version
查看是否输出yarn版本号,如果没有输入版本号,请返回重新下载安装。注意path部份。

yarn在官方文档中,还存在一个v2的版本,他的发布序列代号是Berry
看了看官方文档,不用追求最新版。
你可能已经注意到全局安装的 Yarn 是属于 “经典版本” 序列(即 1.x)。这是刻意安排的!这一安排的一个额外好处是,为 Yarn 1 配置的项目将继续使用 Yarn 1,而无需突然强制迁移到 Yarn 2.x 的配置格式。如果 Yarn 一开始就被“项目锁定”了,我们就不必这样做了,毕竟是 事后诸葛 😉
Vite
创建项目
找到存放的代码目录
打开终端
输入
yarn create vite
输入项目名称
vue3-demo
选择
vue->vue
依次输入
cd vue3-demo 进入到工程目录
yarn 初始化vue依赖
yarn dev 运行程序
点击打开
http://127.0.0.1:5173/
开始编写
编辑App.vue
Vue3.2
上面在Vite中已经安装
Element-Plus
安装
打开终端
进入vue3-demo工程目录
输入
yarn add element-plus
完整引用
// main.ts import { createApp } from 'vue' import ElementPlus from 'element-plus' import 'element-plus/dist/index.css' import App from './App.vue' const app = createApp(App) app.use(ElementPlus) app.mount('#app')
复制以上文档到vue3-demo/src/main.js内,删除重复的内容。
Gin
gin的安装要求是Go1.13及以上版本。
下载并安装gin的命令。
go get -u github.com/gin-gonic/gin
Gin的测试代码如下:
package main
//引入Gin
import "github.com/gin-gonic/gin"
func main() {
//初始化Gin
r := gin.Default()
//建立路由
r.GET("/ping", func(c *gin.Context) {
c.JSON(200, gin.H{
"message": "pong",
})
})
//运行并监听
r.Run() // 监听并在 0.0.0.0:8080 上启动服务
}GORM
进入go工程目录
终端输入
go get -u gorm.io/gorm
go get -u gorm.io/driver/sqlite
go get -u gorm.io/driver/mysql
GORM快速入门
package main import ( "gorm.io/gorm" "gorm.io/driver/sqlite" ) type Product struct { gorm.Model Code string Price uint } func main() { db, err := gorm.Open(sqlite.Open("test.db"), &gorm.Config{}) if err != nil { panic("failed to connect database") } // 迁移 schema db.AutoMigrate(&Product{}) // Create db.Create(&Product{Code: "D42", Price: 100}) // Read var product Product db.First(&product, 1) // 根据整型主键查找 db.First(&product, "code = ?", "D42") // 查找 code 字段值为 D42 的记录 // Update - 将 product 的 price 更新为 200 db.Model(&product).Update("Price", 200) // Update - 更新多个字段 db.Model(&product).Updates(Product{Price: 200, Code: "F42"}) // 仅更新非零值字段 db.Model(&product).Updates(map[string]interface{}{"Price": 200, "Code": "F42"}) // Delete - 删除 product db.Delete(&product, 1) }
MySql
利用GORM中的连接方式
import ( "gorm.io/driver/mysql" "gorm.io/gorm" ) func main() { // 参考 https://github.com/go-sql-driver/mysql#dsn-data-source-name 获取详情 dsn := "user:pass@tcp(127.0.0.1:3306)/dbname?charset=utf8mb4&parseTime=True&loc=Local" db, err := gorm.Open(mysql.Open(dsn), &gorm.Config{}) }
Axios
进入vue3-demo工程目录
打开终端输入
yarn add axios
标签: go golang gin gorm mysql vue3 vite element-plus axios 增 删 改 查 CRUD
